FlashScore UX Case


Étant passionné de sport, j’ai testé de nombreuses applications mobiles afin de pourvoir suivre les scores de mes équipes favorites. Beaucoup d’entre elles comportaient des défauts qui, à mon sens ruinaient l’expérience utilisateur. Que ce soit le nombre trop faible de compétitions proposées, les pubs intempestives qui restaient 15 secondes à l’écran tandis que la consultation d’un score ne prenait que quelques secondes, etc.
Puis j’ai testé FlashScore, sur les conseils d’un ami. L’application est très riche au niveau des compétitions proposées, l’accès aux différents résultats se fait assez rapidement et les pubs ne sont pas intrusives.
Cependant, certaines fonctionnalités viennent à manquer et l’expérience utilisateur générale semble pouvoir être grandement améliorée. J’ai alors décidé de proposer ma propre version de l’application de résultats sportifs.

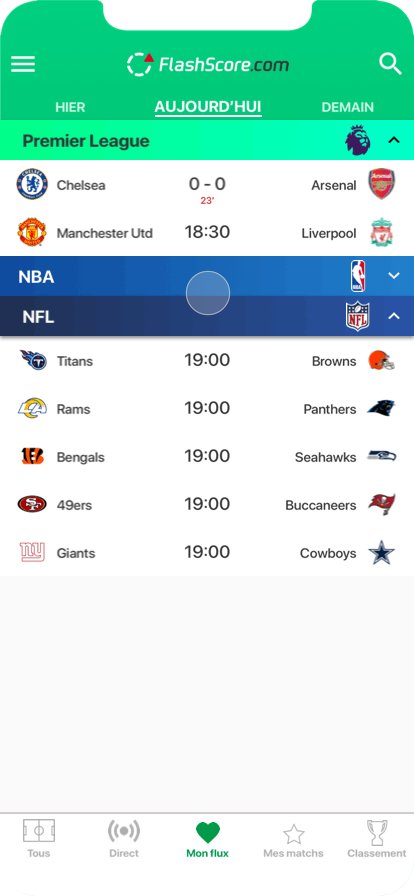
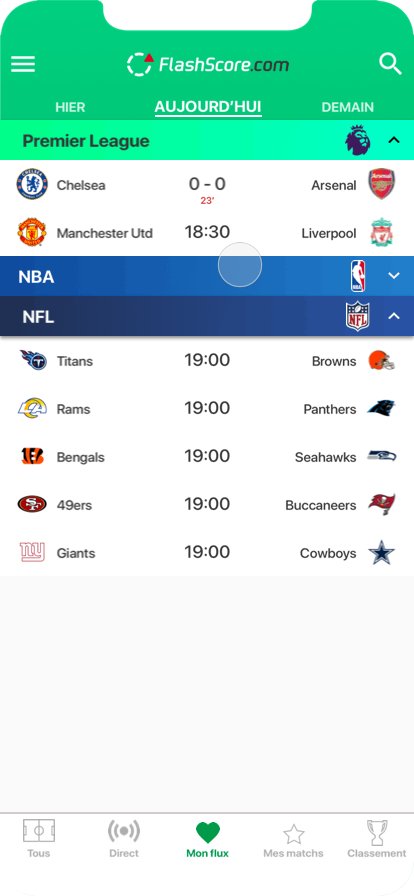
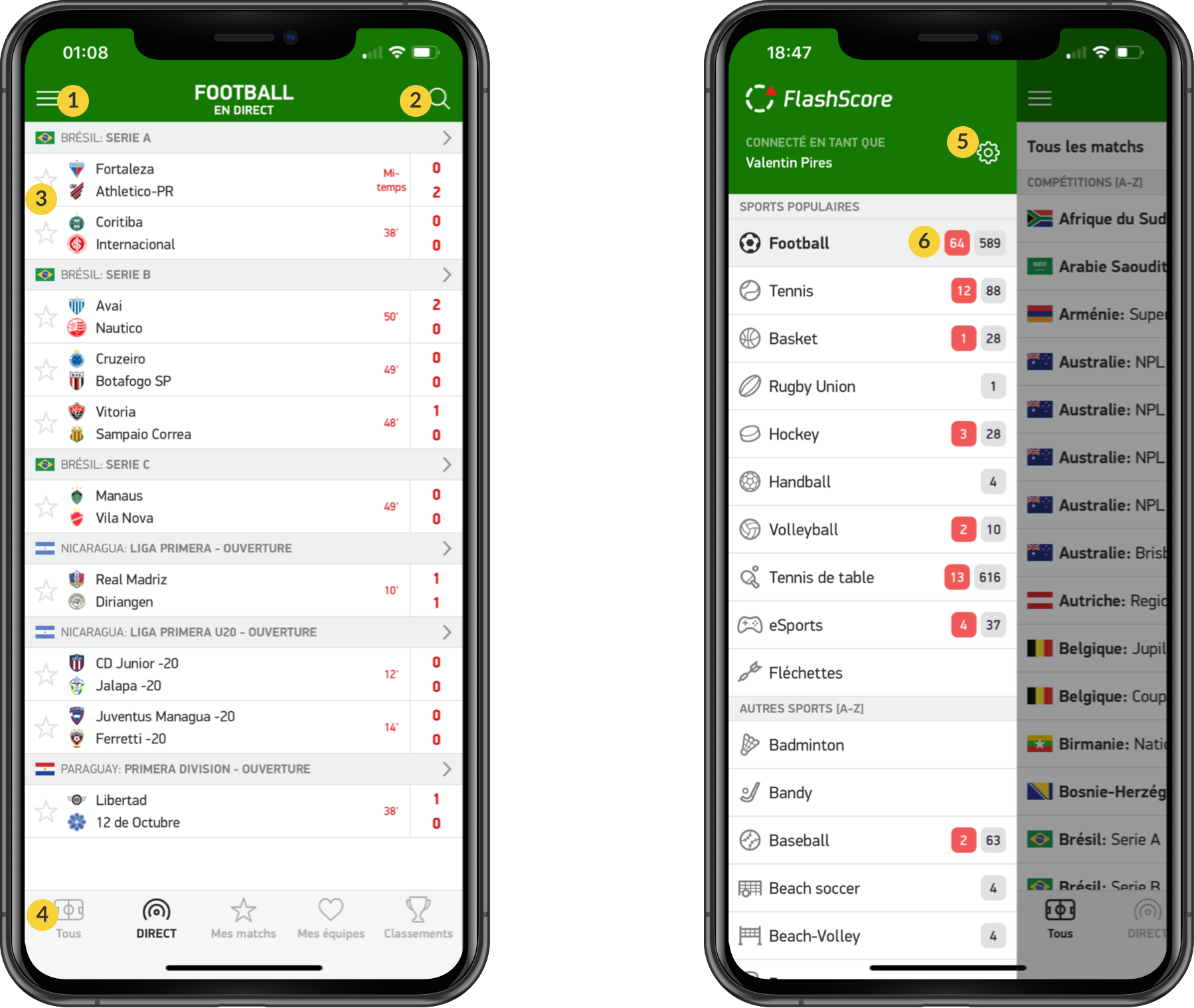
Avant de redesigner l’app, je me suis attardé sur sa structure et sur l’architecture de l’information afin de déceler les potentiels axes d’amélioration. Les captures suivantes sont étiquettées avec les principales zones d’interaction.

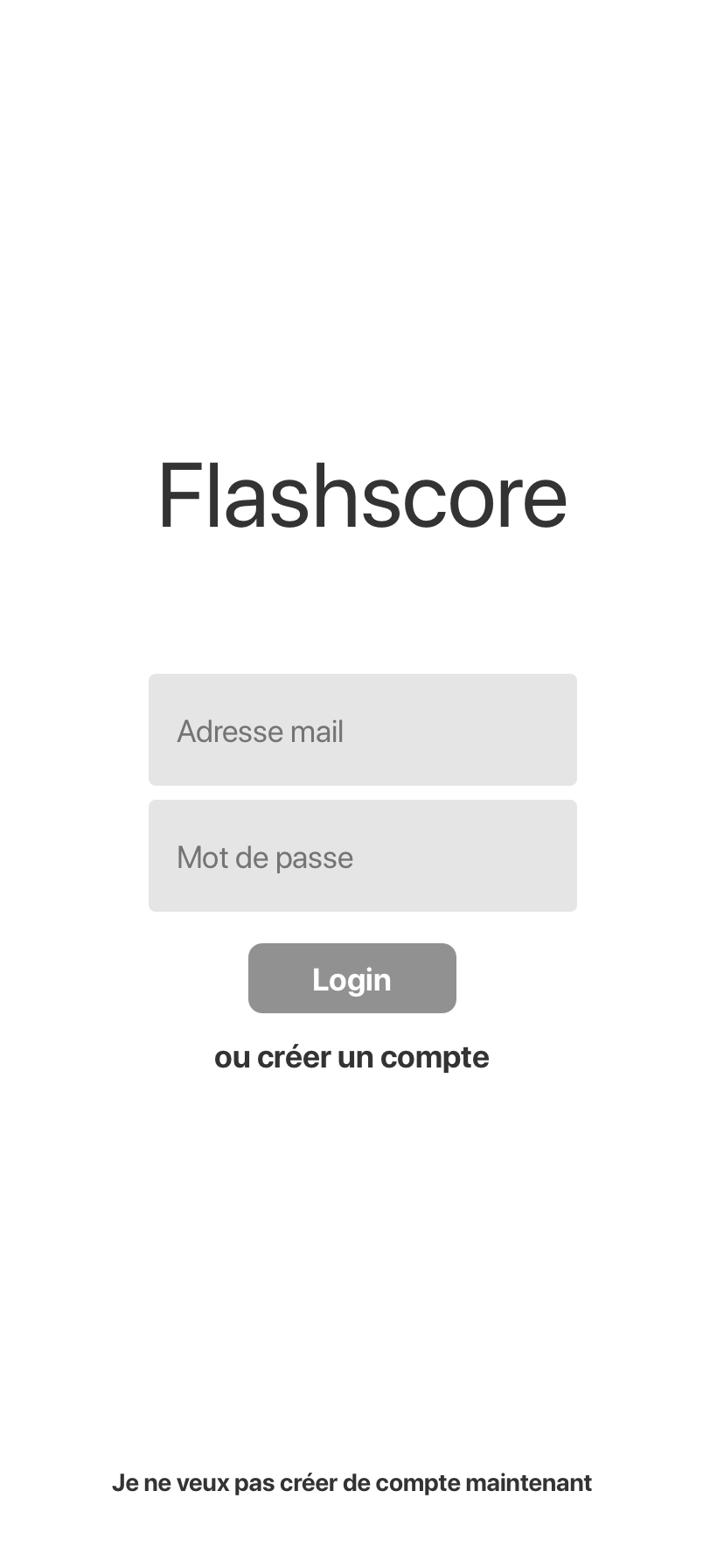
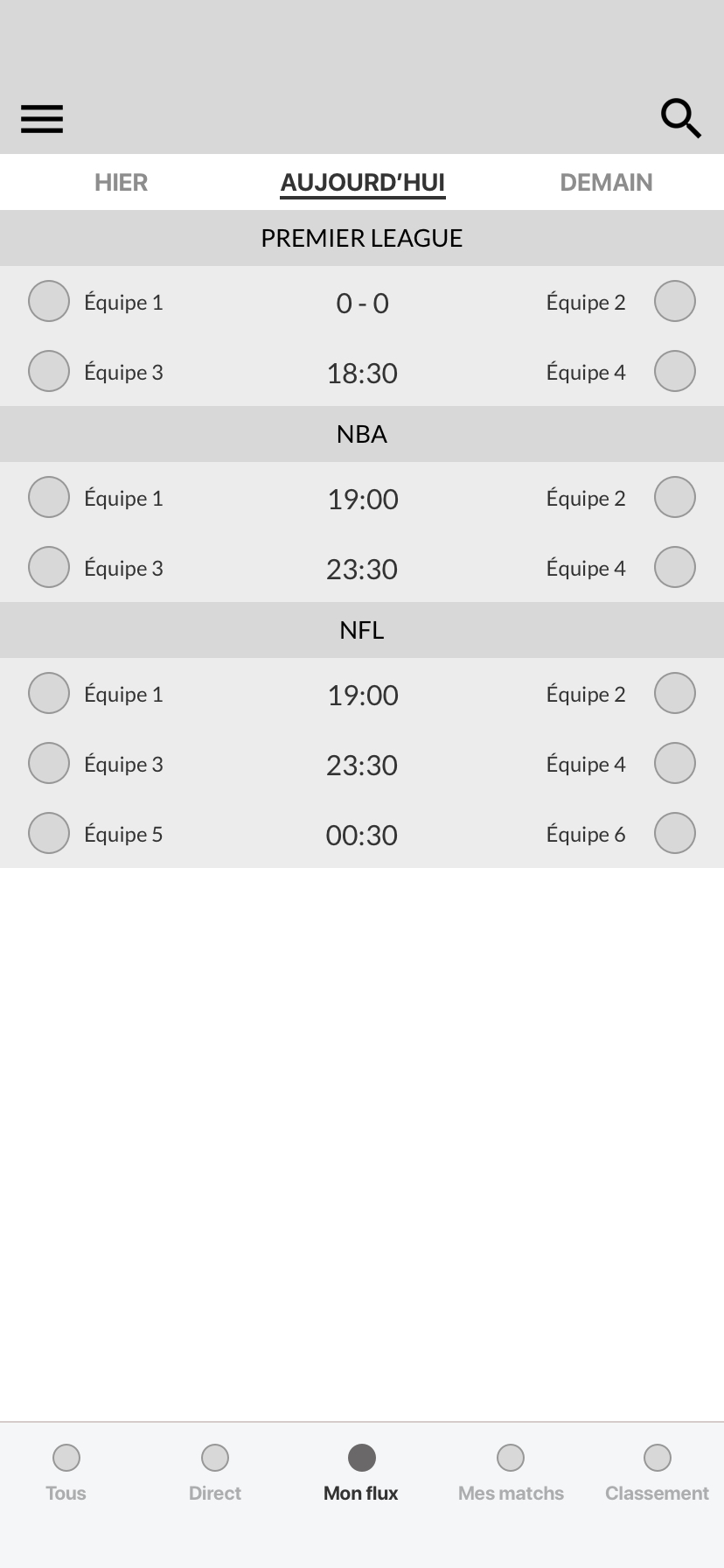
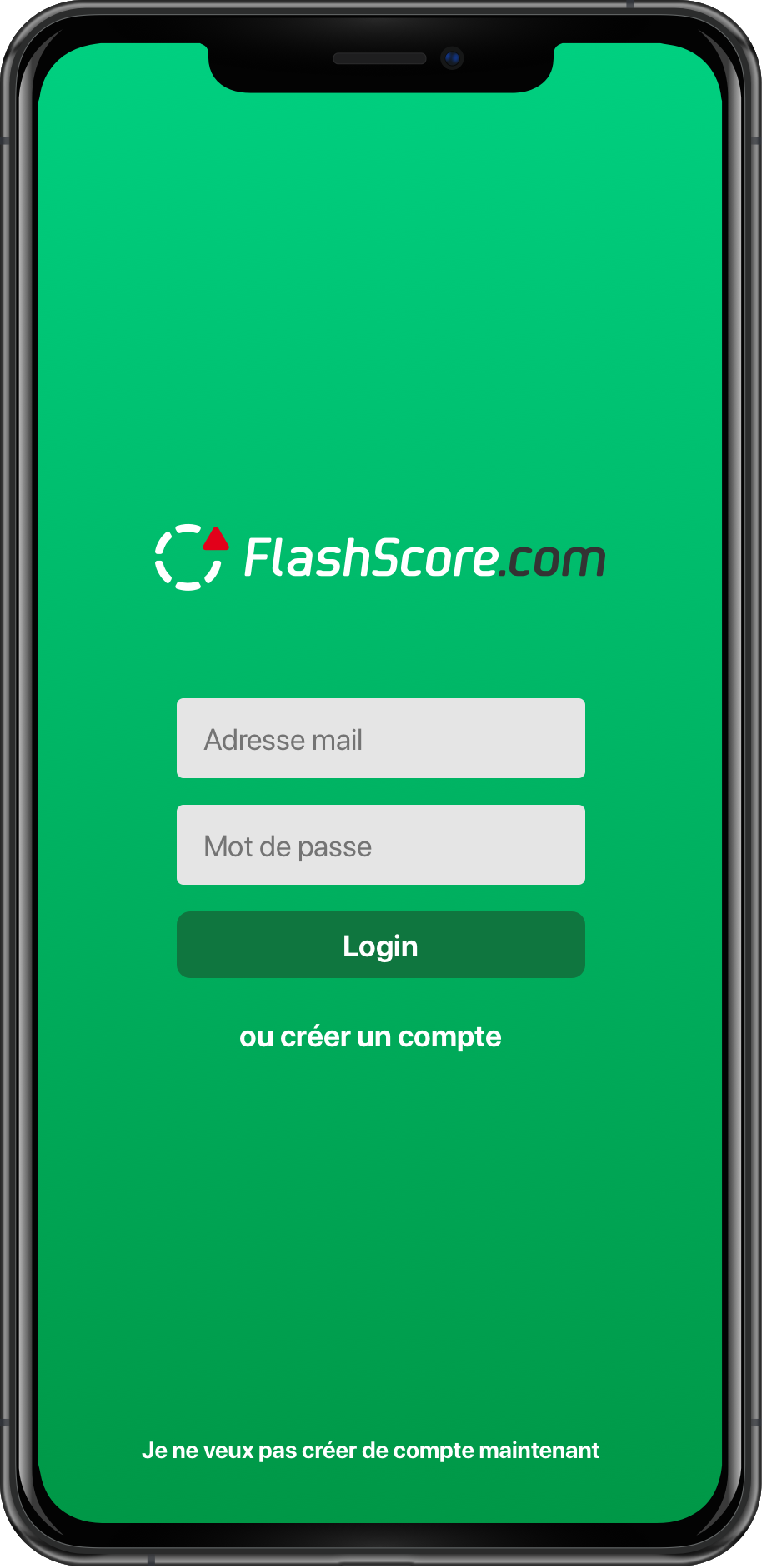
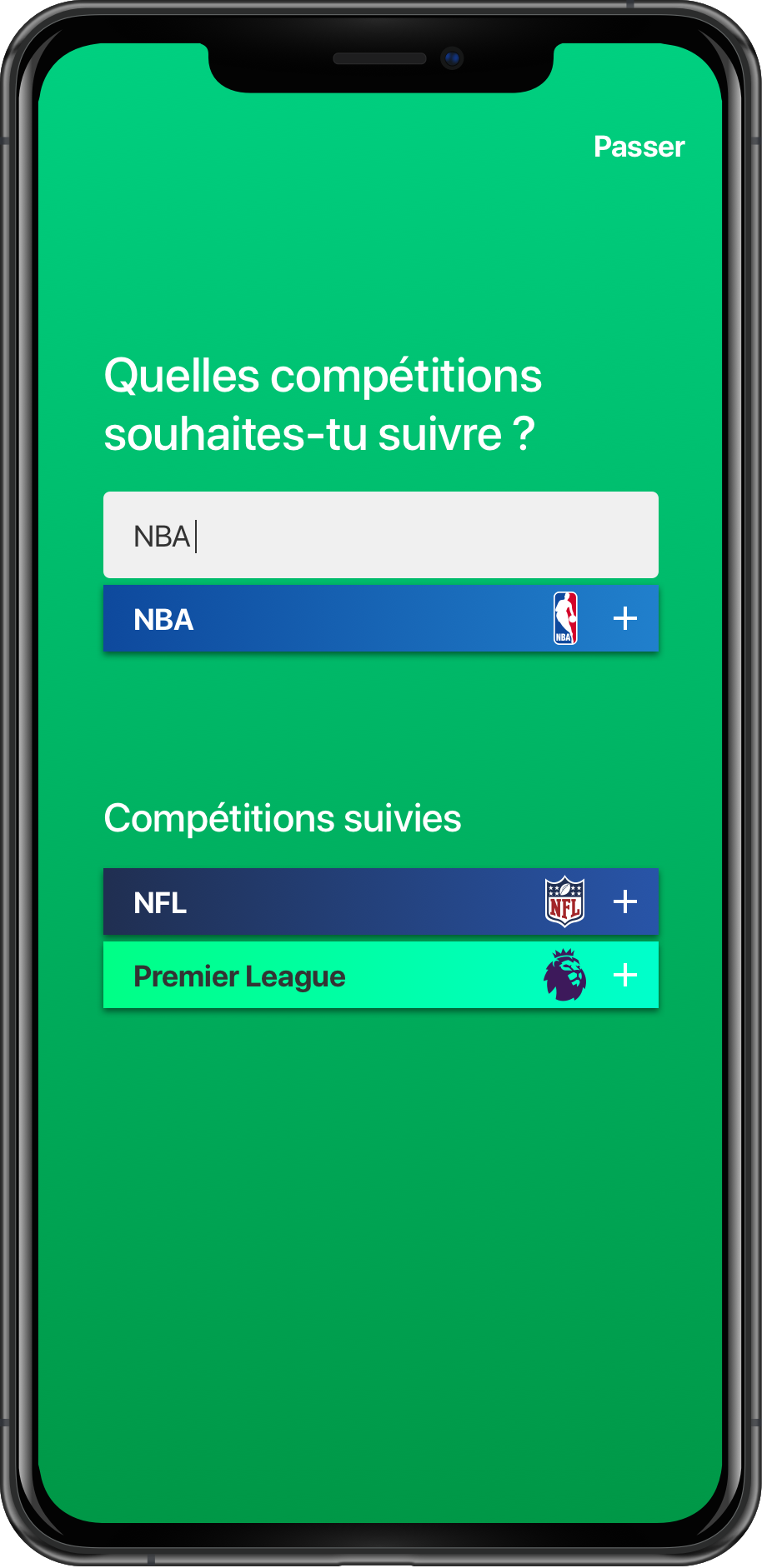
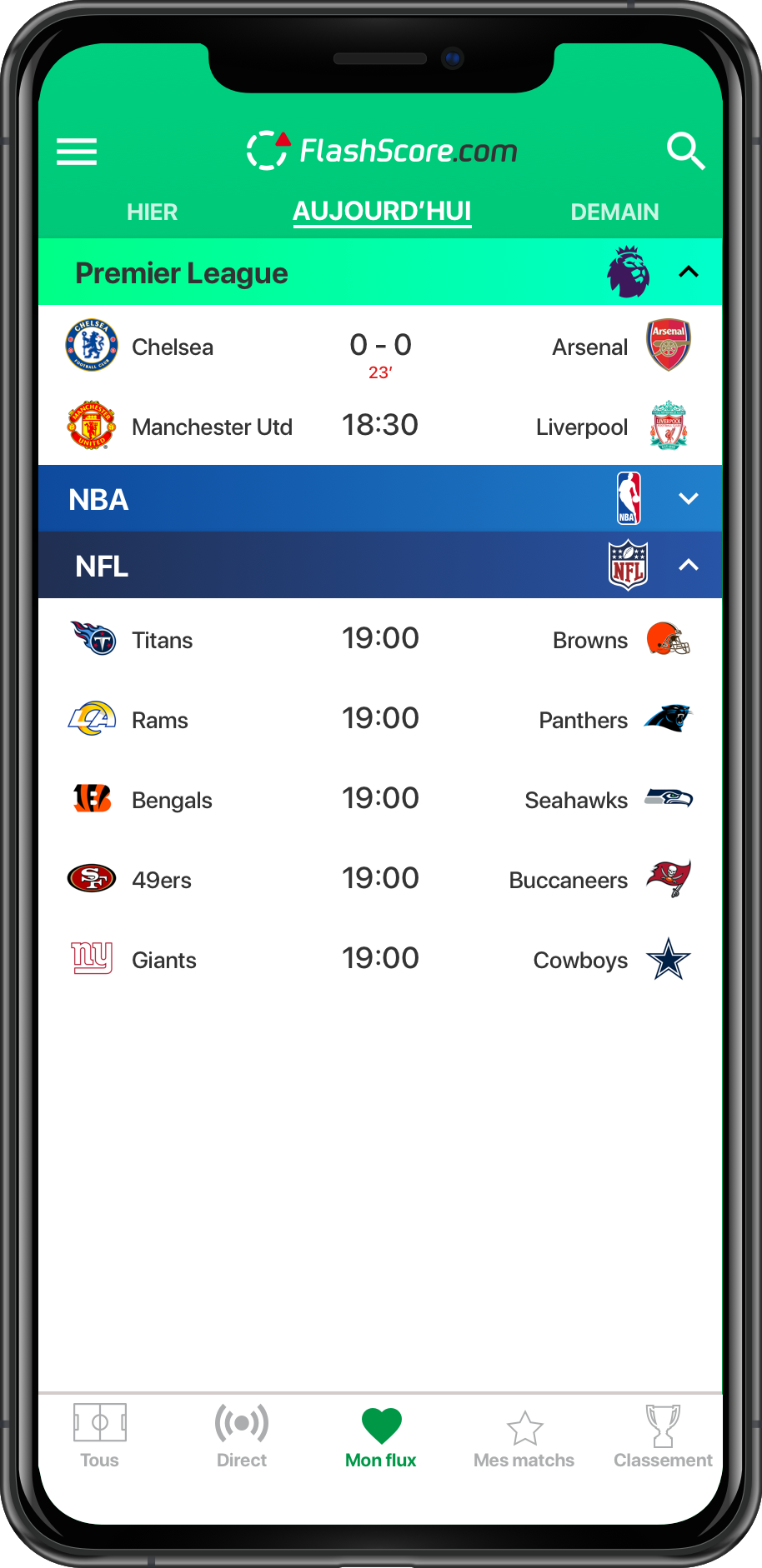
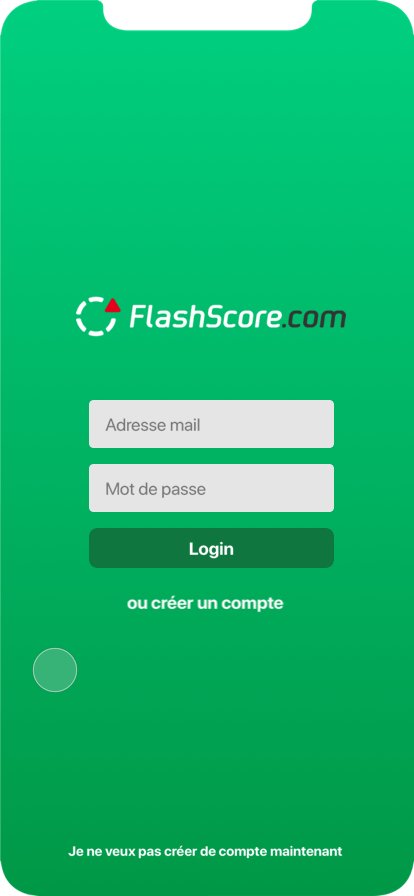
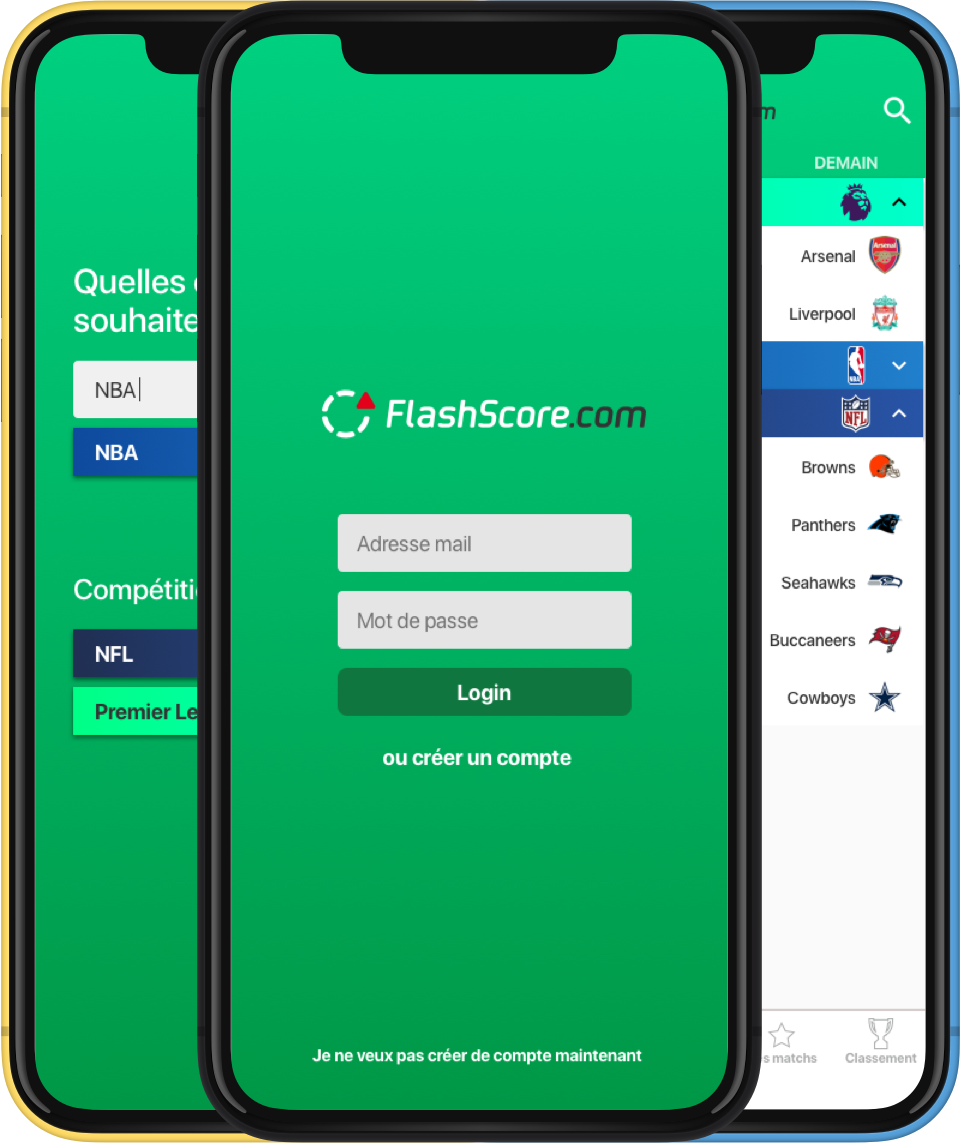
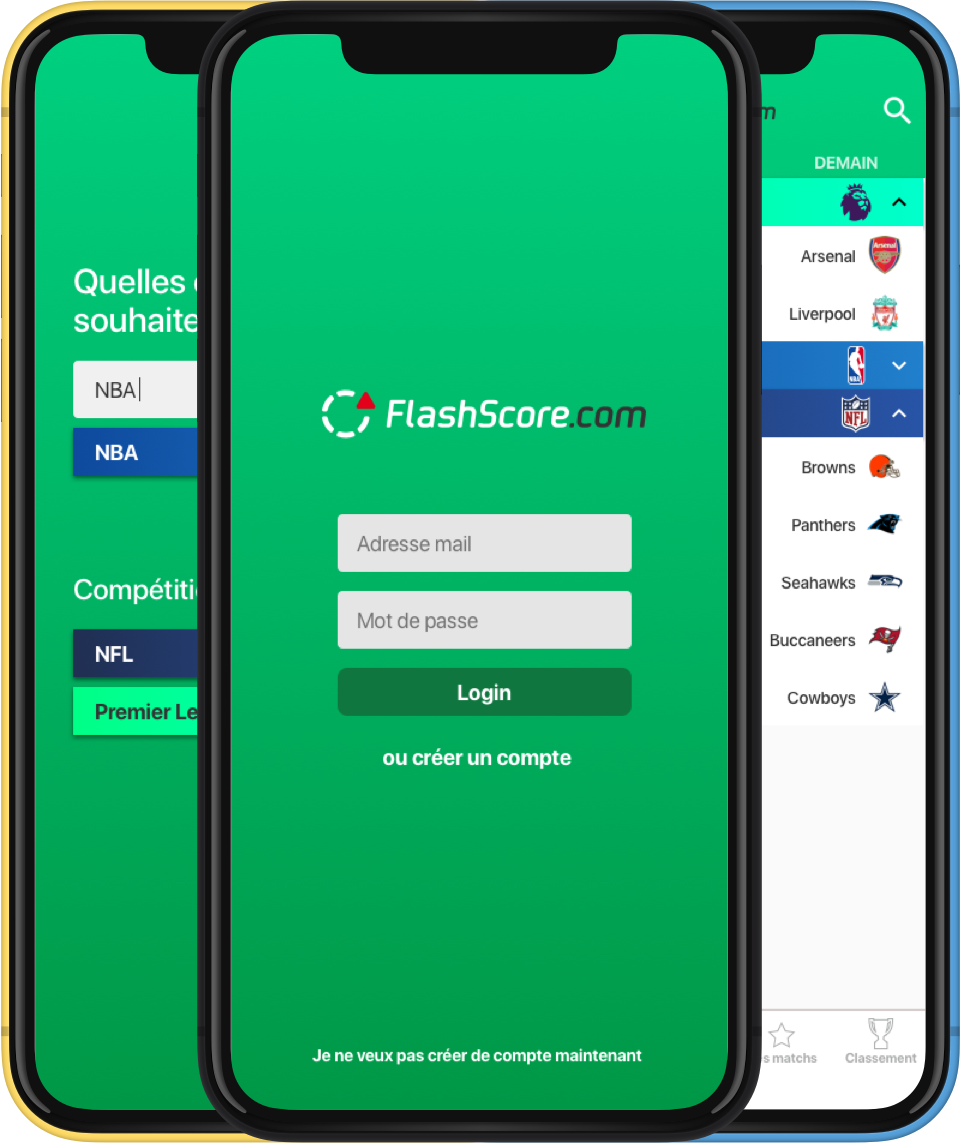
Lorsque l’utilisateur lance l’application pour la première fois, il est directement laché dans ce bain d’informations et retrouver le résultat ou la compétion souhaitée peut s’avérer compliqué. Un onboarding serait le bienvenu.
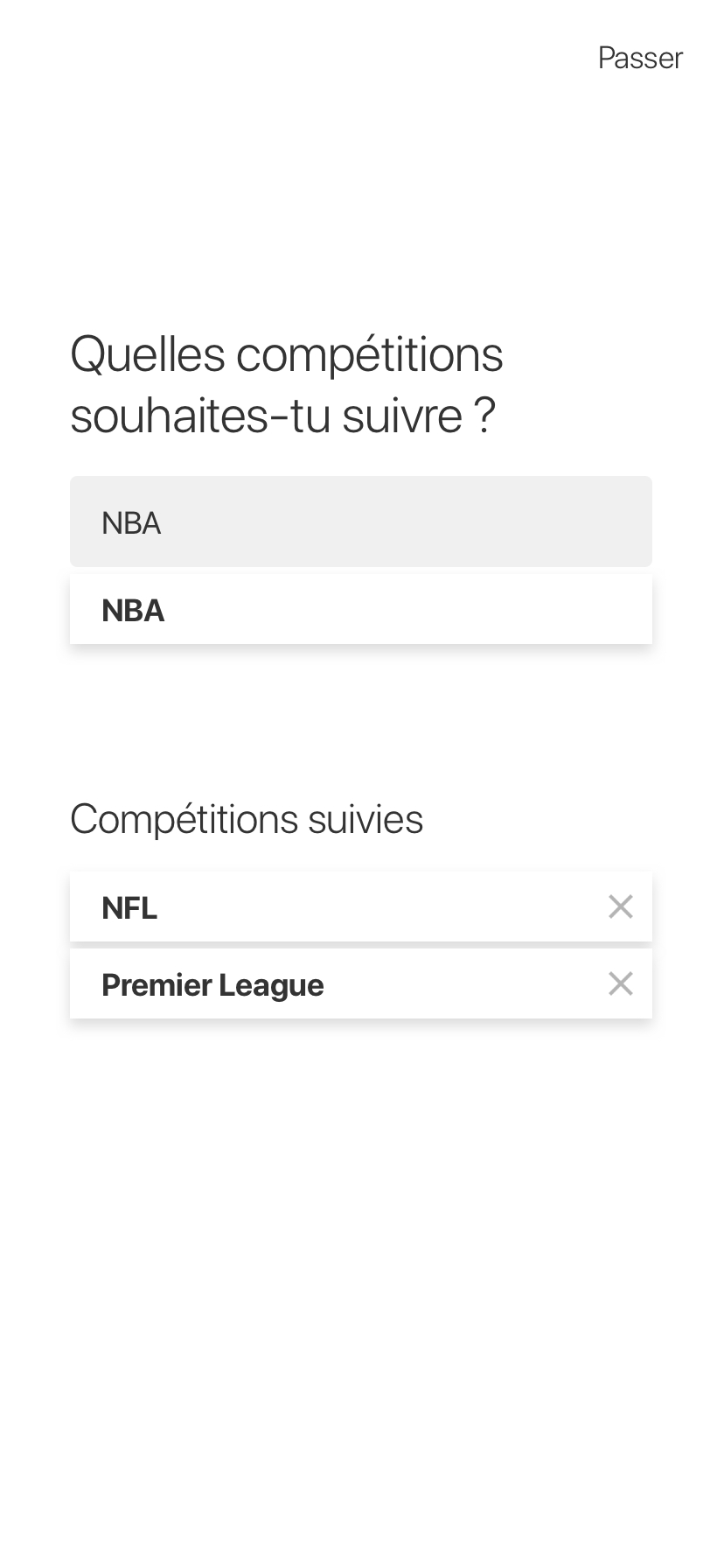
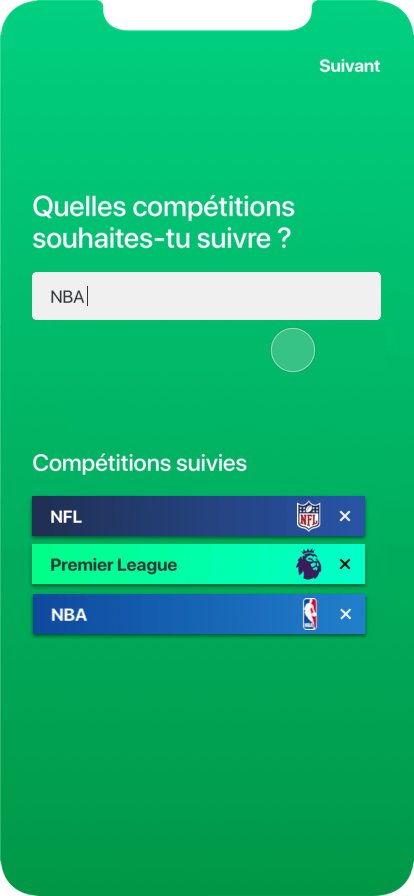
Autre axe d’amélioration : le suivi des compétitions favorites. S’il est possible de marquer des compétitions comme favorites, les retours des personnes avec qui j’ai pu discuter de l’application allaient tous dans un sens : la compléxité pour retrouver ses compétitions favorites. Si l’utilisateur marque 2 compétions en favorites, mais que ces compétitions appartiennent à 2 sports différents, aucune section de l’application ne permet de les retrouver au même endroit. J’ai donc cherché à améliorer cet aspect de FlashScore.
Après avoir réalisé cette experience map, j’ai décidé de me focaliser sur deux problèmatiques : l’onboarding des nouveaux utilisateurs et une meilleure architecture de l’information pour les compétitions et équipes préférées.